FAQ Accordion Cards with SCSS & Vanilla JS

Solution retrospective
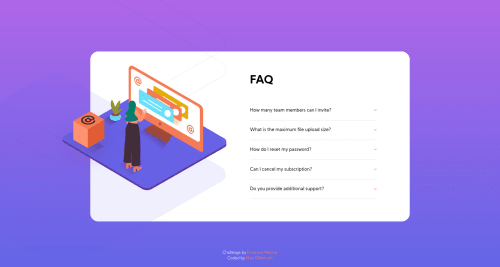
I'm interested in how I could better implement the desktop image. I have the positioning where I wanted it, but I couldn't seem to get it to stay contained within the card the way that it appears in the design.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @iamjmitch
Hey mate,
I haven't looked fully into how you implemented the desktop image however to get it to cut off at the side like in the design you could try wrapping it in a div and set overflow:hidden in css.
Just make sure the brown parcel image isn't inside that div too otherwise it will get cut off too.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord