Submitted almost 2 years agoA solution to the FAQ accordion challenge
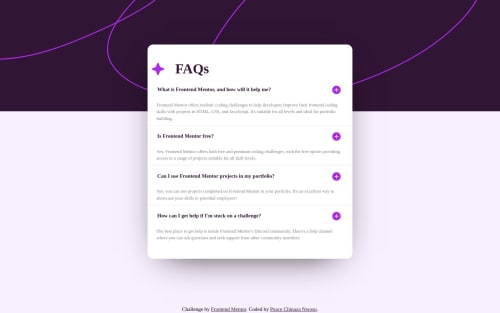
FAQ accordion challenge with HTML, CSS, and JavaScript
accessibility
@PeaceNaza

Solution retrospective
While building the FAQ accordion challenge, the difficulty I faced was the Javascript work to make the FAQ collapsible, applying the fonts in the downloaded starter, and publishing the site on Git Hub.
When I published the website on GitHub, only the Readme file showed up on the website.
Areas of my code I am unsure of are the mobile responsiveness and the plus and minus collapsible section
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Peace Chinaza Nwosu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord