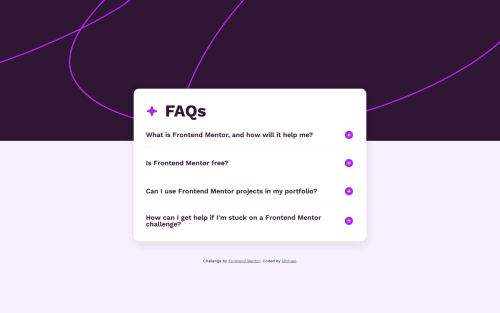
FAQ accordion (Flexbox, JS)

Solution retrospective
One key challenge I encountered was getting the accordion functionality to work correctly, especially toggling between the plus and minus icons while showing and hiding the answers. Initially, both icons were visible at the same time, and while clicking toggled the content as expected, the state of the icons did not change. I resolved this by refining my JavaScript to manage class toggling more accurately and ensuring only one icon shows at a time.
Another issue was with the background image not displaying after deployment on GitHub Pages.
What specific areas of your project would you like help with?I would like help with refining the responsiveness of the layout for smaller screens, particularly making sure the FAQ container and typography scale smoothly across devices. Additionally, I’d appreciate feedback on improving accessibility — such as using proper ARIA roles or enhancing keyboard navigation — and optimizing my JavaScript logic to make the accordion interactions more efficient and scalable.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Michael Okwuosah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord