Bálint Korpai• 620
@kemenyfa-szu
Posted
Hello there!
Congratulations, on completing a new FrontendMentor challenge!
My observations:
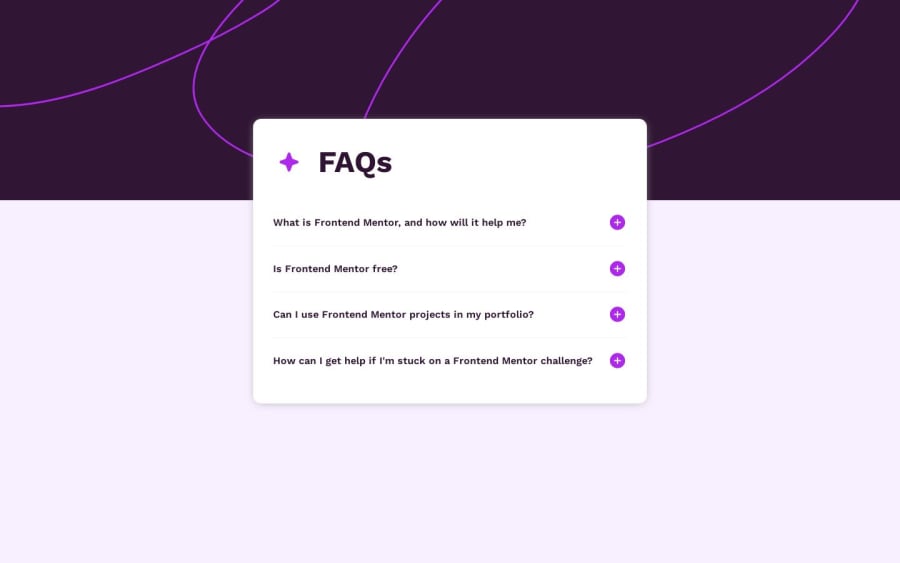
- This is a perfect challenge to practice the usage of <details> and <summary> tags. They bring the hide/show answer capability by default. Give them a try. In addition the summary tags are focusable by pressing the tab key and show/hide the ansers when pressing the enter or space keys.
- If I hover/click the question they don't act like it is written in the brief of the challenge, you can use the :hover, :active and :focus pseudo classes to reach this goal.
Also I love those animations, they bring life to your work. Awesome job!
Best wishes! kemenyfa-szu
Marked as helpful
1
Abdallah Ali• 260
@b0da2003
Posted
@kemenyfa-szu Thank you for your time to give my project a look. I will also check those new tags you mentioned.
0