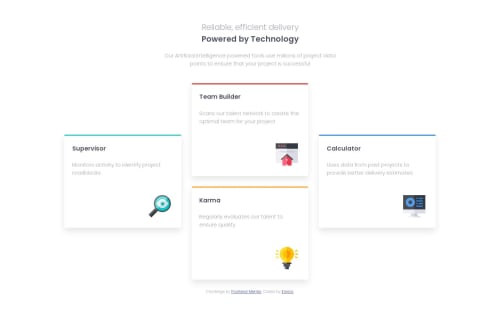
Feature Section using Grid

Solution retrospective
- Nothing specific was difficult.
- I do not quite understand why writing row as 1/3 spans the div from 1st to 2nd row instead of 1st to 3rd. (interesting wording hope you understand)
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@markuslewin
The numbers reference the grid lines surrounding the rows! 4 rows result in 5 lines:
--- 1 row --- 2 row --- 3 row --- 4 row --- 5Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord