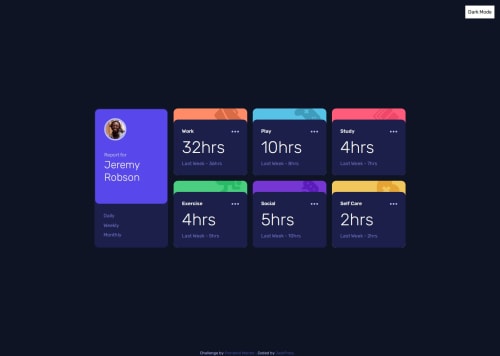
FEMentor Time Tracking Dashboard project using html, vanilla JS and CS

Solution retrospective
Hello! It's me, JackFrost again.
Today, after a few projects using tailwind, i had a much better understanding of it in comparison to a few days ago.
This project went much smoother than what i expected.
Overall this was a really entertained challenge to do, i had learnt a lot during completing it. Next time i'll try to do it even faster
What challenges did you encounter, and how did you overcome them?As a fun experience, i tried doing the dark/light theme button.
It does function, but i am still confused about which part of the grid card's color should be changed so ended up leaving it from now.
Also, I was struggled a while with the color assignment in tailwind config, as the customized color didn't get applied on to the JSON data files, so i ended up assigned those color onto input.css file.
What specific areas of your project would you like help with?Maybe a few tips for the dark/light theme toggle button
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@hikawi
Overall very great solution, I like the self challenge. I had problems with the grid card's color change too and just ended up color picking.
The "Daily" or "Weekly" thing doesn't show up white if it's selected, if it's on Daily it shows "Last Day" instead of "Yesterday" (this is fine but it's funny), and the three dots don't become white when you hover. That's it from me.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord