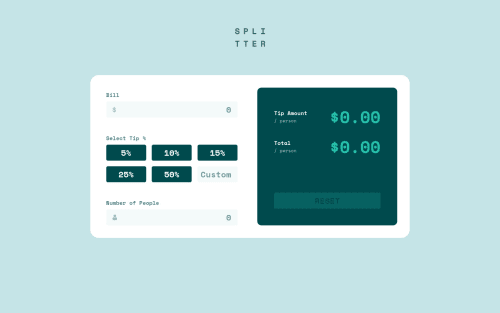
First React project - Tip Calculator App

Solution retrospective
Hello everybody! 👋 It's been quite a while since I completed a challenge. I was taking a course on ReactJS and here I am with a React creation! Feels good to be back 😁
This was my first project with React and I am really intrigued by the power of this library/framework. The usage of components has helped me a lot in simplifying my workflow, and the fact that all form data is stored in the state makes calculations from the data a breeze. I also love how components can be reused and I have tried my best to make ones that can be reused properly.
App structure
- Calculator - Base component; stores form input data in state
- CalculatorForm - Stateless; renders a form which collects data and passes it to <Calculator>
- Input - Stateless; renders a label, an input element, and conditional error message
- Selector - Renders a list of <Option>s and a <CustomOption>
- Option x 5 - Stateless; renders a radio button styled to look like a normal button
- CustomOption - Stateless; renders an input element
- Input
- CalculatorOutput - Renders the calculation results and a button to reset the form
- Output x 2 - Stateless; renders a label and a calculated figure
- CalculatorForm - Stateless; renders a form which collects data and passes it to <Calculator>
Features
- Form input values are stored in the base <Calculator> component. This is updated every time an input is changed. All inputs are controlled by React.
- On change, the <Calculator> component calculates figures for tip amount/person and total/person and passes these to the <CalculatorOutput> component.
- The <Selector> component includes a text input along with the radio buttons. When this input is focused on,
state.isEditingchanges totrueand the radio buttons are prevented from being selected as the user types in the percentage. - When the same input is blurred, if the user types in a value already present among the radio options, the respective radio button is selected and the text input is cleared.
- If the user enters a negative number in any of the two <Input> components, an error message appears in red.
- NaN and Infinity errors are handled, and default to output values of $0.00.
- The app is responsive even to the narrowest of screens. (260px, to be specific)
I made this project using class-based components, and I want to do my next one with functional components and hooks, so I aim to learn more about those next up.
Please do go through my submission and find any unhandled errors, or leave your reviews on the code/design! 😁✌
P.S.: There seem to be a few HTML issues with my solution. Will fix them soon!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Syed Ali Mansoor's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord