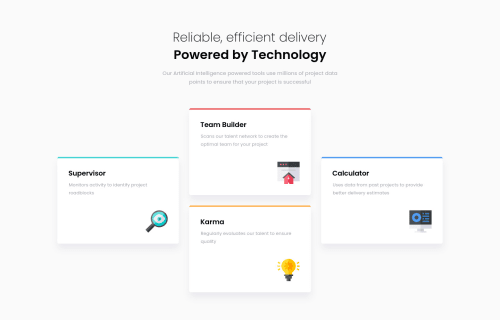
Submitted almost 4 years agoA solution to the Four card feature section challenge
Flex, auto-margins, box-shadow, lobotomized owl, BEM, SCSS
bem
@ayminahmedpk

Solution retrospective
Some inconsistencies in design required hard coded values to implement accurately.
Maybe inset shadow is a better option for cards rather than border-top.
Will need to get more friendly with box-shadow and learn to deduce it visually.
Loosely utilized BEM naming convention.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aymin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord