Submitted over 3 years agoA solution to the Product preview card component challenge
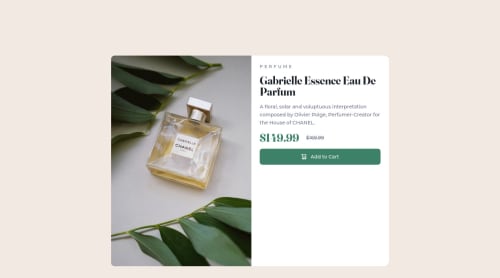
Flex Box Practice Product Preview Card Component
@tcaturani-goss

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Teano Goss's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord