@hardy333
Posted
Hey nice solution , good job.
Few suggestions.
-
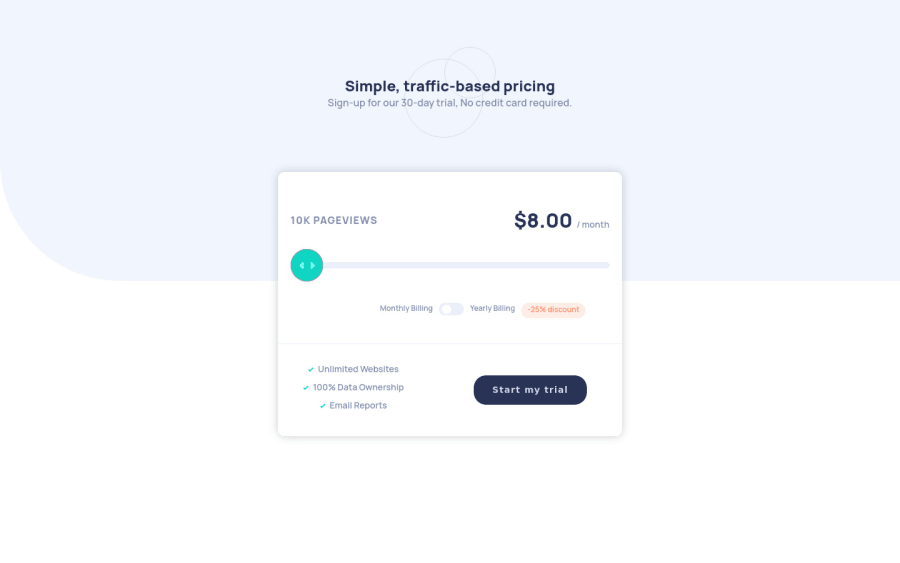
try to add box-shadow on range slider thumb, as in design files.
-
bottom section, features list on desktop view needs to be align left side.
-
call to action button needs hover effect.
Other then those design issues everything looks super good and clean.
One suggestions about logic is that .
When switching to yearly billing you are increasing the price instead of decreasing it by 25% ... try to change it .
Marked as helpful
@cvargas31
Posted
@hardy333 Thanks bro, didnt notice about the box-shadow and the CTA hover. will implement that