Submitted almost 3 years agoA solution to the Interactive card details form challenge
FLEX||GRID
@ilvdrskn

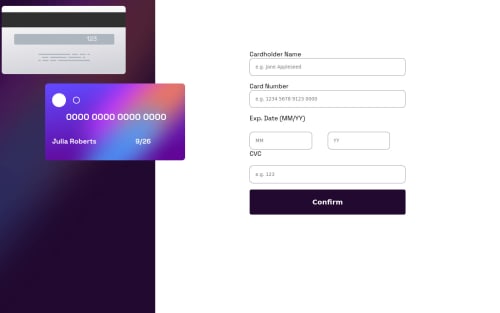
Solution retrospective
There was a small problem with the fact that for some reason I could not use forEach for the elements of the inputs array. Plus, maybe it would be better if I used transform translate for the mobile version too, and not just for the desktop. Tell me how else you can improve?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on i_d_s_l's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord