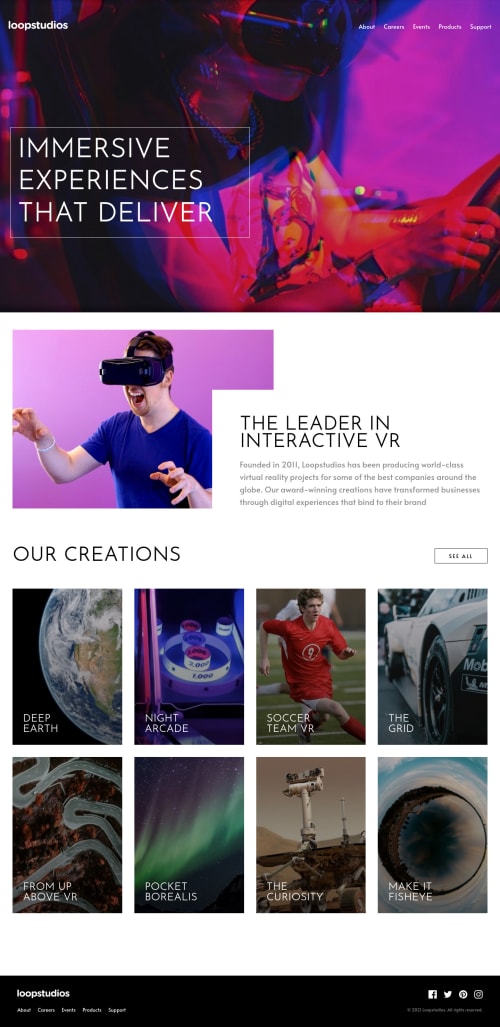
Fluid landing page with semantic markup (HTML & SCSS)

Solution retrospective
Hello, I'd be grateful if you would review my project and answer these questions which I'm not sure about :)
1.Is it right the thing with focus-visible what I am doing (look in the reset.scss file please)? 2.I have done more than 300 lines of media queries code, what do you think about this? Bad/good? 3.What do you think about my utility classes in reset.scss file, aren't they used wrong and aren't there too much of them included for every property?
Thanks a lot mate!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dragosh Gheceanu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord