Submitted over 5 years agoA solution to the Fylo landing page with two column layout challenge
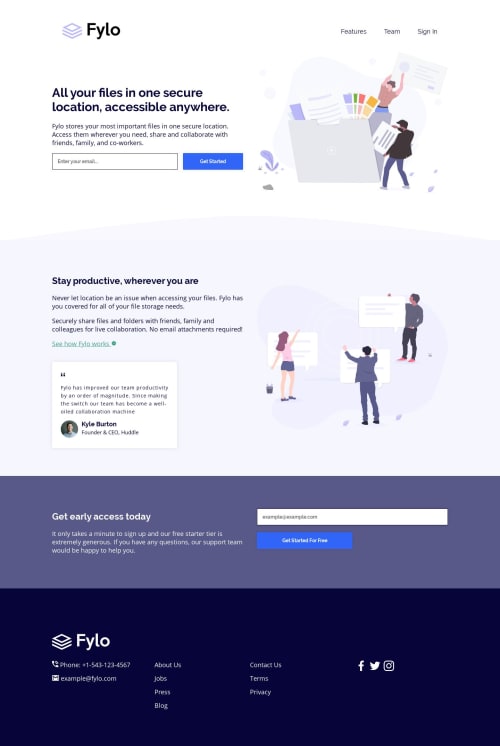
Fly landing page, responsive using flexbox
@RusssianMusketeer

Solution retrospective
Any feedback is appreciated, i am learning flexbox now. Slowly improving
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on arsenii Dmitrievv's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord