Submitted over 5 years agoA solution to the Four card feature section challenge
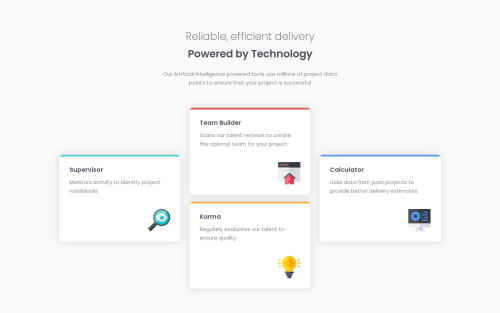
Four card feature section (Flexbox used)
@SathishVM

Solution retrospective
I used Flexbox for aligning the features section.Any feedback means a lot to me and appreciated. :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on SathishVM's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord