Submitted about 3 years agoA solution to the Four card feature section challenge
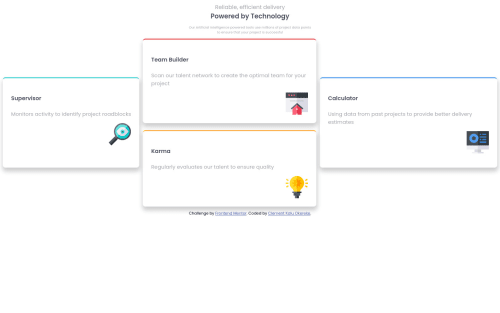
Four card feature section
bem
@Clement1kalu-okereke

Solution retrospective
I found the grid template areas very difficult can anyone recommend articles or videos to learn it?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Okereke Clement Kalu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord