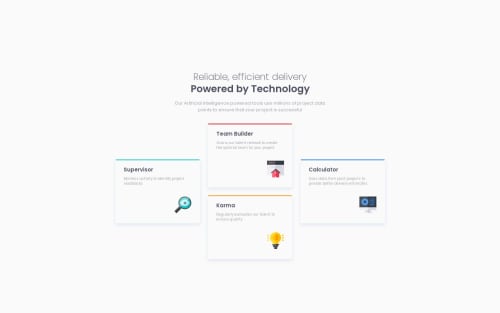
Four Card Feature Section Master developed in React, HTML and CSS

Solution retrospective
Coders:
This a project that we can mainly develop in HTML and CSS. However, I developed it in React using components and CSS for the styles. It was so useful to understand the HTML elements "figure" and "fig-caption". Also, in this project I used some parameters of the cards to define individual classes for each one.
Also, it was very useful to understand Flexbox to organize the different components of the User Interface and the use of media queries to switch between desktop and mobile versions. In this project I used a new format (at least for me) for mediaqueries in CSS with logical operators instead a format "min-width/max-width: 9999px"
Regarding the functionality of this challenge in react, I used a component "Card" to avoid repeating code and to have a reusable component receiving parameters, and this content in a "Cards" component.
Feedback are welcome.
Best regards guys.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on seismicman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord