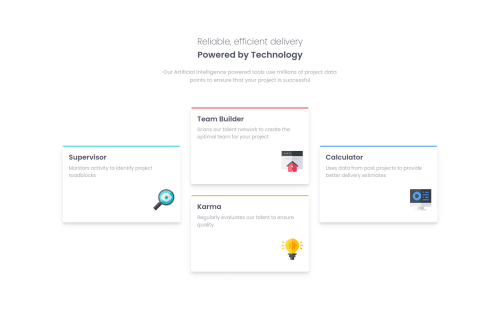
Four Card Feature Section / React / Sass

Solution retrospective
All feedback will be well received. Thanks!
Todos los comentarios serán bien recibidos. ¡Gracias!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hello there, Jeisson Gómez! 👋
Nice effort on this challenge! 👏 I like what you did with the feature cards in the tablet layout of this challenge! 👍
A couple of things I suggest are,
- Using an
h1tag for the main (and most important) heading of the page ("Reliable, efficient delivery, Powered by Technology"). - Leaving the
alttext for the icons in the feature cards empty (so that assistive technologies will skip over them since they aren't very important to the content of the page). - Horizontally centering the feature cards in the mobile view of the site.
- Making sure none of the feature cards overlap each other in the tablet/mobile views of the site (you might want to remove the transforms on some of the feature cards for those layouts). 😉
Hope you find this helpful. 😊
Keep coding (and happy coding, too)! 😁
Marked as helpful - Using an
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord