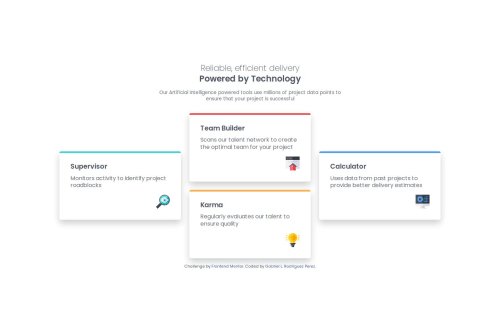
Four card feature section using CSS Grid

Solution retrospective
I'm most proud of learning and using CSS Grid for the first time in this project. It was a new layout tool for me, and it really helped organize the cards in a clean and responsive way. Figuring out how to position the cards exactly like the design using Grid rows, columns, and grid-template-areas was a big win and boosted my confidence with layout design.
Next time, I’d spend more time experimenting with Grid early in the project instead of jumping between layout methods. I’d also try using minmax() and auto-fit/auto-fill to make my Grid even more flexible for different screen sizes, however that will need more research and practice.
One of the biggest challenges was getting the card layout to match the design across screen sizes. The cards were either too narrow or stretched out, especially on desktop, and mobile responsiveness took some back-and-forth tweaking. I solved this by adjusting the container width, card max-widths, and media query breakpoints more precisely. I also had to debug overlapping grid rules and fix conflicting styles that caused the layout to break.
What specific areas of your project would you like help with?I’d love feedback on how to structure responsive layouts more efficiently, especially when combining Flexbox and Grid. I’d also like to get better at translating designs more precisely without relying too much on trial-and-error, and would appreciate tips on how to choose breakpoints based on the design rather than using arbitrary widths.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@erwindrd2
Looking good!
However, it seems you missed the difference between the tablet and the desktop version. Look closely at the colors and location of the cards in both designs.
When breakpoints are not clearly given in the design, it is up to the developer. Personally, I use 700 for tablet and 1100 for desktop/laptop when no hard breakpoints are given in the design. But that is just a personal preference.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord