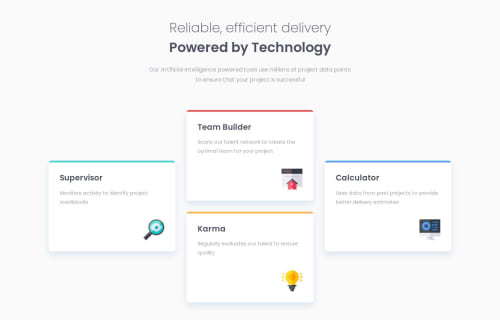
Four card feature section using HTML and CSS

Solution retrospective
Any constructive criticism is welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Efelipa
Both the design and the code are clean, superb. An efficient way to use grid could be to create a structure where only the cards are placed.
<section class="grid | other classes"> <article> ...Header and stuff </article class="card"> </section>Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord