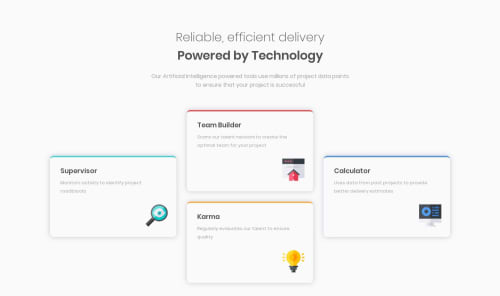
Four card feature section with html, css

Solution retrospective
I did it with Grid instead of Flexbox. Maybe Flexbox is faster, but I wanted to practice with Grid. So please feel free to check out my solution and leave feedbacks. I'd really appreciate it!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@stephenwbolger
You have created an interesting solution. I can see you have put some effort into this. I think this design can be made to work with Grid, but it is faster and better to complete with Flexbox in my opinion. I like the 2x2 between mobile and desktop viewport width, which I did not include in my solution, which you can view at https://www.frontendmentor.io/solutions/four-card-feature-section-htmlcss-XPWlDidiD if you like. Keep going with the challenges. I look forward to seeing how you do.
- @siddtheone
I think team builder and karma should always be together vertically. In case of 2X2 grid they aren't together vertically. Not sure how worthy this point is. In my solution with flex I took care of this.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord