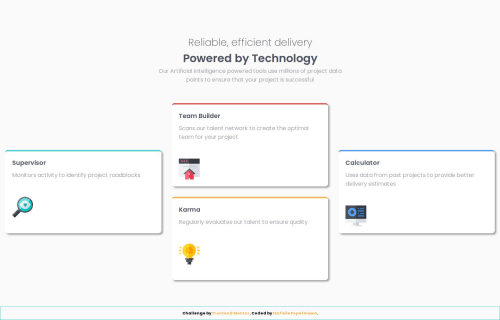
Four card feature section

Please log in to post a comment
Log in with GitHubCommunity feedback
- P@PetterTSaatvedt
Great work on your solution, it works as intended on both desktop and mobile, with good responsiveness :-) Your HTML is semantic and well structured, which supports maintainability - well done! I also see some good approaches in your css, like use of variables, using rem to support scalability in text, and use of media queries for adjusting layout in relation to screen width.
If I were to pinpoint some areas in which your solution could become even better, it would be the following:
- Design: Spend a bit more time getting to know the provided design resources, and try to get as near the design as possible. As frontend developers, we should strive towards implementing pixel-perfect solutions from the designs which are given to us. For your solution, I would recommend setting a max-width of 22rem on the cards, to align with the design. Also, the shadow of the cards could use a bit of blur, to create a smoother shadow effect. Try upping the blur value (third value provided to the box-shadow property) to 1rem for example :-)
- DRY css: Although your css is very readable and well structured, I would recommend to follow a "don't repeat yourself" approach (DRY), which essentially means to minimize code repetition as much as possible. For instance, I see that you have made separate css classes for all four cards, which is understandable as they have some different positioning in the grid and different colors for the top border. However, values for properties like background-color, padding, position, and border-radius are equal for all four cards. These could be moved into a separate class, perhaps called "card", which could then be supplied to the cards in your HTML, alongside your more specific classes.
Overall, I think you have done a good job on this solution, and I wish you the best of luck on your coding adventure! :-)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord