Four Card Session

Solution retrospective
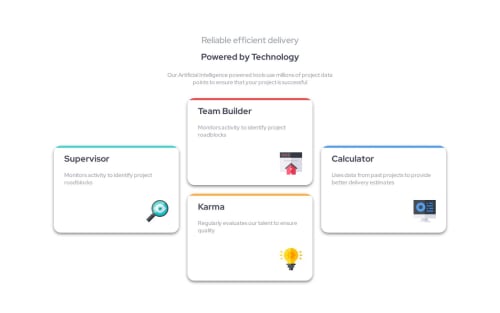
I just dont know why the box shadow appears sideways also .Can anyone suggest me a fix. Feedback will be highly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mateusbelicio
Hi, @00YellowLemon!! Congrats on completing the challenge!! 👏🏻
The
box-shadowhas the following syntax:box-shadow: <offset-x> <offset-y> <blur-radius> <spread-radius> <color>
In your code, you defined it as
box-shadow: 0 4px 8px gray;The box shadow appears from the side too, because of the blur, this is normal. But you set the color too dark, this intensifies the shadow. To make the shadow softer, just apply a color with some transparency, like:
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.15);Now, if you want to reduce the box-shadow on the sides, you will have to add the fourth parameter of the property, the
<spread-radius>can expand the shadow, but if the value is negative it will shrink the shadow.In this way, changing to
box-shadow: 0 16px 16px -8px rgba(0, 0, 0, 0.1);you will get a result with a bigger shadow at the bottom and a very soft shadow at the sides.For more information read this 👨🏻💻
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord