Submitted over 2 years agoA solution to the Four card feature section challenge
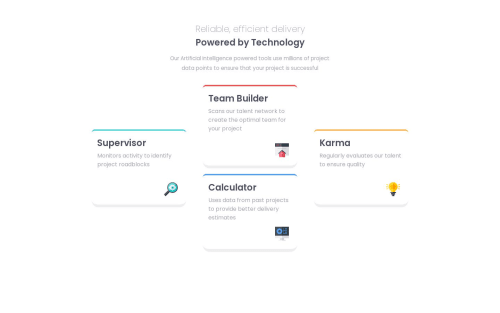
Four_Card_Feature_Section
@wilbros

Solution retrospective
What did you find difficult while building the project?
- The shadow at the bottom of the panel. I'm unsure if that's just a border-bottom or a complete box-shadow. Other than that, I'm completely happy with my result. It's completely responsive to iPad screens and desktop large screens
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Willy M. Beros Jr's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord