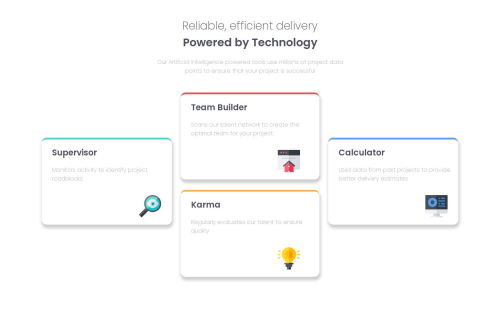
Four-Cards-Challenge

Solution retrospective
how can i delete the border corners colors ?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hitmorecode
The reason why you have those radius is because you are using border-top to create the top bar. To fix this you can either use an empty div and style it or you can add the before pseudo-element and style it. See if you can manage to do it, if not let me know.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord