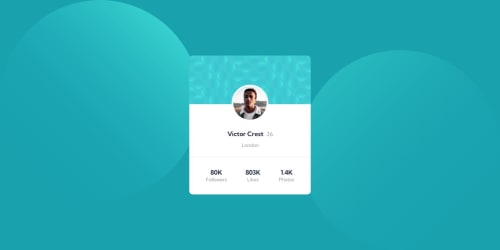
Frontend Profile Card

Solution retrospective
I was struggling a bit on the background images, and I still couldn't figure it out in the end.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danielmrz-dev
Hello @NewGuy250!
Your solution looks great!
The background pattern with the circles is a bit tricky, but here's how you can do it:
📌 Add this to the body (not the HTML tag):
background-color: var(--Dark-cyan); background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg"); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh;I hope it helps!
Other than that, you did an excelent job!
Marked as helpful - @Michaelrodriguesds
mano perfeito !!! tiro onda , codigo top parece dificil
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord