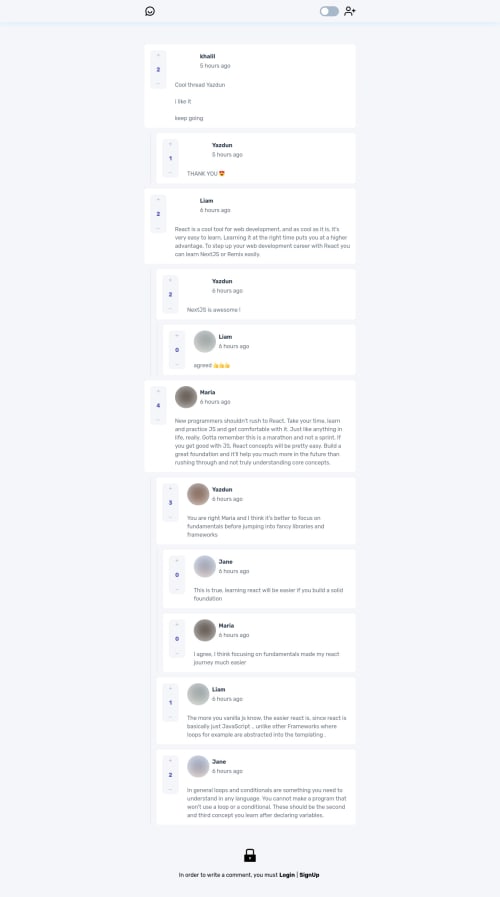
full stack interactive comments

Solution retrospective
Hey everybody, I finished this challenge using Next.js, also I built an API for this challenge which you can check that out too, I'm looking forward to hear about your feedbacks and thoughts on this solution
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vanzasetia
Excellent work on this challenge, Yazdun! Your solution looks great! 👏 The transitions on the site obey the
prefers-reduced-motionuser preference! 👍I notice there's a
htmltag below the<div id="__next" reactroot>. I don't understand Next.js so I can't give you any solution to this problem. 😅Also, about the alternative text for the avatar, it would be better if the alternative text is Yazdun - Viking so that the user knows that it's you and you are using the Viking avatar. I think the same as adding the word image or any words that related to it could be verbose because the screen reader is already pronounced it as an image.
I hope this information is useful! Keep up the excellent work! 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord