Full Stack React + Django

Solution retrospective
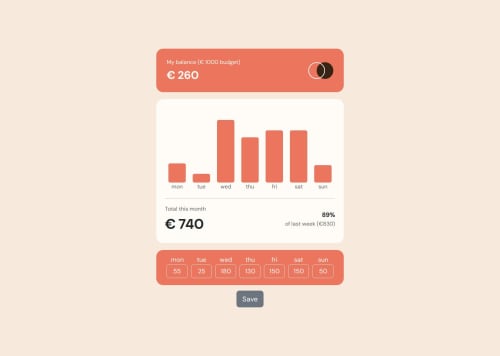
Turned this into a full-stack app with Django and PostgreSQL on the back end, and added an option to change inputs.
What challenges did you encounter, and how did you overcome them?I wanted to test using React on the frontend with Django and the REST framework on the back end. Took quite a bit of fiddling around to get it all hooked up, but I can see this is a powerful combination for full-stack apps.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Leon Potgieter's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord