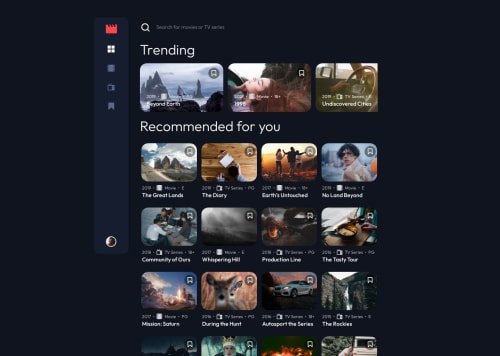
Full-stack responsive Django app using Bootstrap & JQuery

Solution retrospective
I decided to tackle this project to solidify my understanding of the Django web framework and so built this as a full-stack application. Login and Logout sections are also present, but I decided not to wire these up to the database, so they’re cosmetic only.
In the future, for projects of this score I’m assuming a front-end framework like React would work better, instead of vanilla HTML with Bootstrap CSS. I would also like to give Tailwind CSS a go.
What challenges did you encounter, and how did you overcome them?I had limited experience with asynchronous JavaScript up to know, so had to learn to launch backend interactions (Database update) based on JavaScript events. jQuery’s ajax syntax simplifies this quite a bit (compared to the vanilla JavaScript) so it made it easier.
What specific areas of your project would you like help with?Feel free to point out mistakes or room for improvement, especially in the JavaScript file where I used jQuery’s ajax functions to work with the Python backend. I almost certainly am not following convention (snippet bellow) with the way I accomplished it, so would appreciate feedback.
$.ajax({
url: "/update_bookmarks/",
type: "POST",
dataType: "json",
headers: {
"X-Requested-With": "XMLHttpRequest",
"X-CSRFToken": CSRF_TOKEN,
'item': $(this).find('.item-id').text()
},
Thanks Frontend Mentor, these are great challenges, and make for great portfolio projects!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Leon Potgieter's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord