Tryt4n• 940
@Tryt4n
Posted
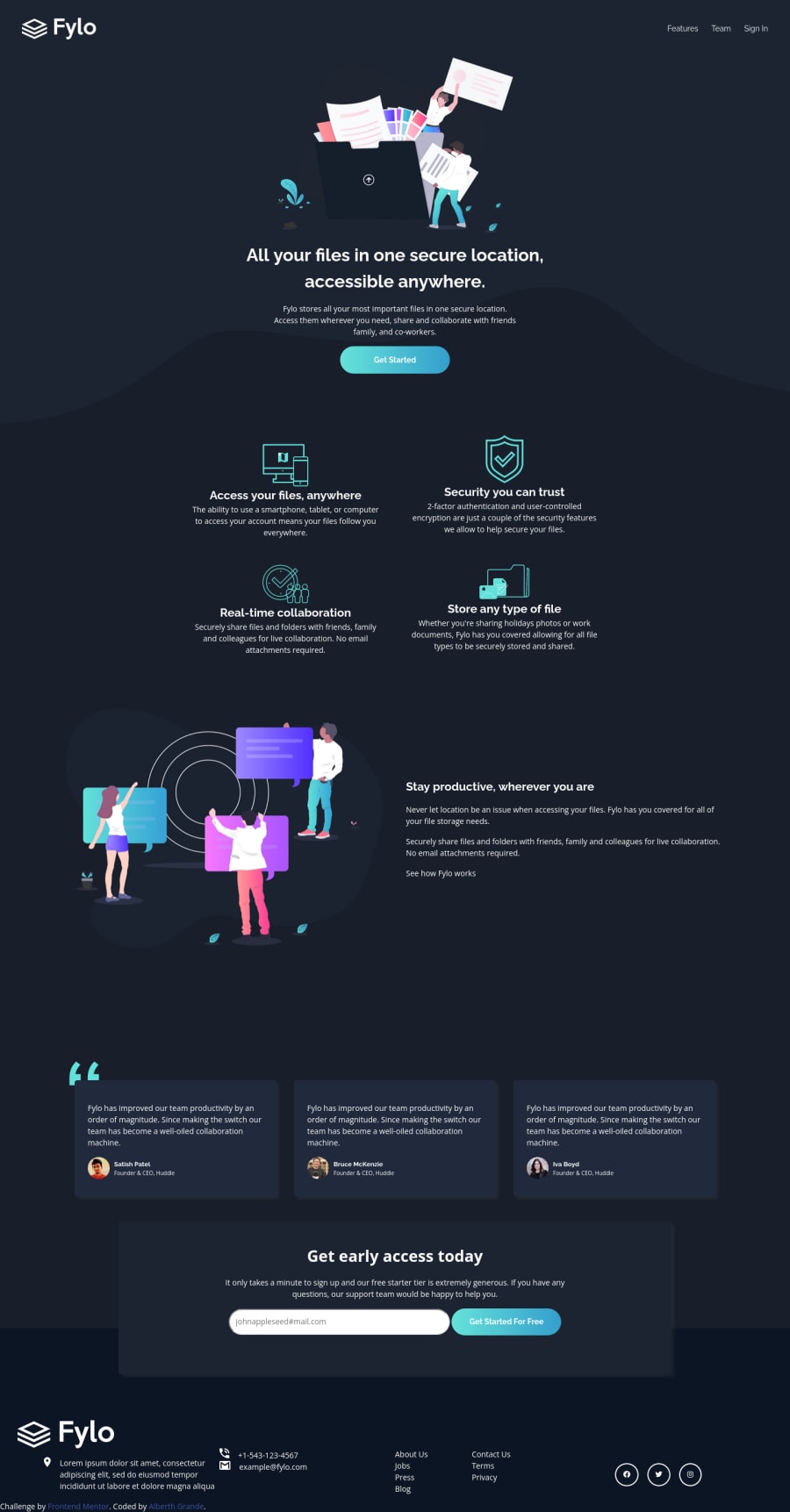
Your button on hover state overlaps on input email. Also in footer lorem text have additional margin top and bottom and it's look weird. You could also add padding left and right to your footer section because in width < 1300px content is on the edge. The same with your testimonials section. On hover state in mobile it's on the edge.
0