Submitted over 4 years agoA solution to the Fylo dark theme landing page challenge
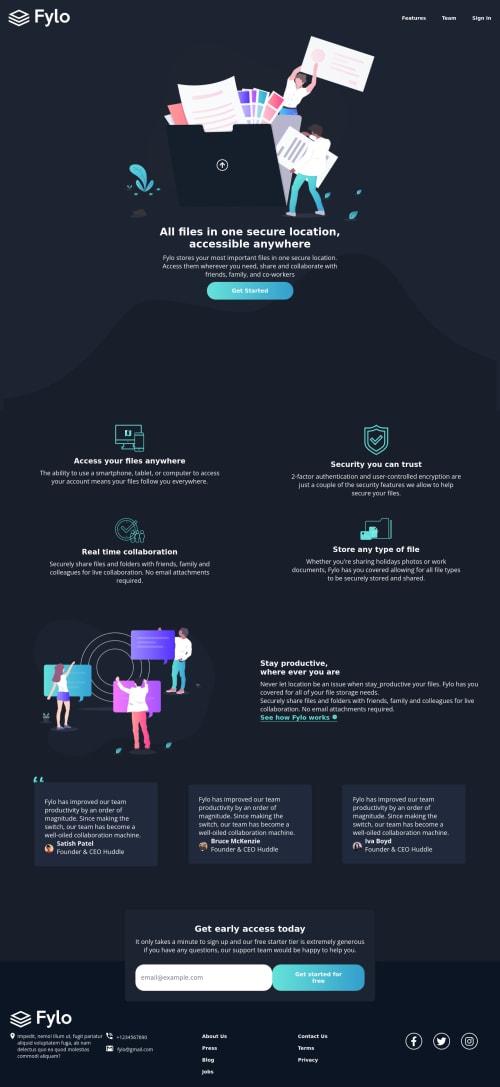
Fylo dark theme landing page challenge solution coded by Austinet.
@Austinet

Solution retrospective
Coded with semantic HTML, and CSS.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Udhe Austine Ogaga's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord