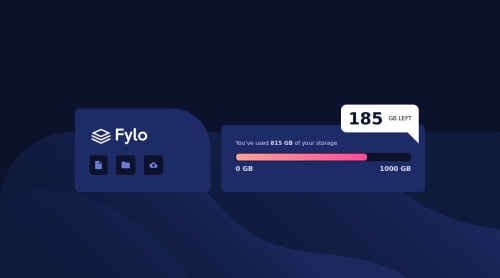
Fylo data storage component

Solution retrospective
Hello everyone! I just released my project. I have some questions about evolving my code. I struggled to solve responsive design. When I open the code in Safari, it doesn't work properly. Do you know how I could solve this? Also, some of the elements' spaces are changing when I change the page zoom ratio. (I use Chrome for writing code)
Thank you in advance for any type of suggestions.!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Harrismohd93
See first of all you've included media queries within the CSS classes. This is not the correct way of writing media queries as it will be very much complicated to read and understand. Media queries are usually defined at the end of all Css styles. it's a good practice to write media queries in a logical and organized way, often starting with the smallest screen sizes and gradually moving to larger ones, for easier readability and maintenance. And also the way you have written css is very difficult to maintain,and there is a high chance of missing some brackets or semicolon. As you have missed in box-2 class. I am providing you with a correct way of writing media queries defined with a class name for each breakpoints.
This is for box-1 class
.box-1 { width: 100%; height: 15rem; background: var(--Dark-Blue); border-radius: 0.7rem; border-top-right-radius: 7rem; padding: 2rem; }
.box-1-logo { width: 10rem; margin: 1.5rem 1rem 0; }
@media (max-width: 400px) { .box-1-logo { width: 7rem; } }
Likewise box-1 you should make a practice of writing all the css for all the classes once. And then add media queries after writing all the css of all the classes provided in HTML code.
If you still had any questions,feel free to ask
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord