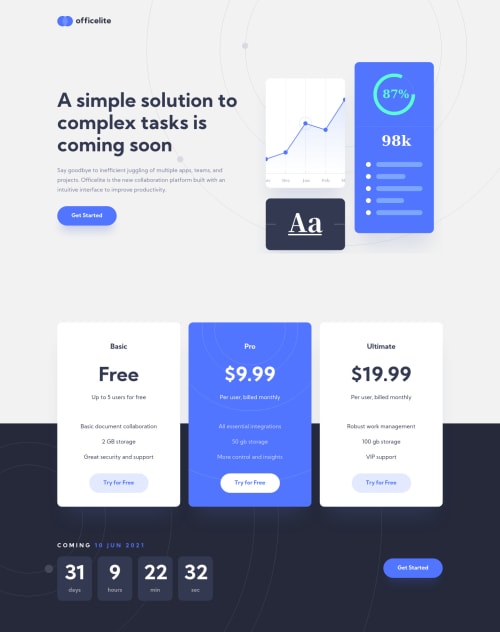
Submitted over 4 years agoA solution to the Officelite coming soon site challenge
Gatsby js, styled-components
@env-y

Solution retrospective
Hi everyone! Feedback would be greatly appreciated, do you have any tips for me?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on env-y's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord