Gird-Layout excercise

Solution retrospective
Hey Peeps,
I finished another project, I think compared to my skill the end result is not that bad, I would have 2 questions which I couldnt figure out on my own:
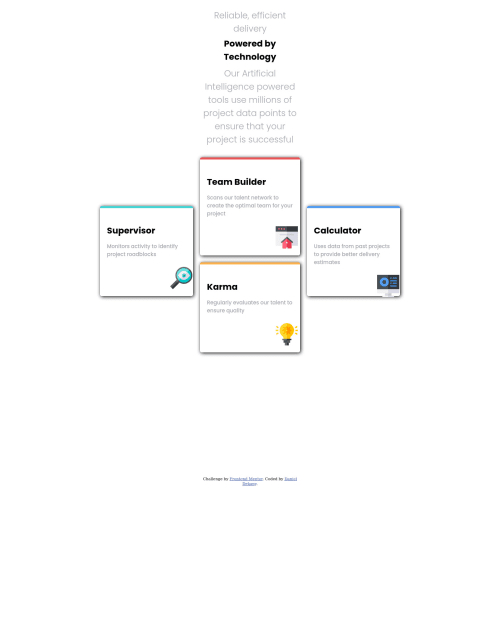
How can I make the text on the top of middle column to flow beyond the edges of the column? - as seen in the design picture, the left and right edges of the text is further away from the middle than the left and right edges of red and orange container.
Also, why is the screenshot in the solution so weird? The original design to which it compares seems like its super zoomed in, did I miss something? - other projects' previews did not look like this for me.
Many thanks in advance as usual! :)
Daniel
Please log in to post a comment
Log in with GitHubCommunity feedback
- @peta-8-bit
Hey! good work with the challenge.
-
I was reading your comment for this challenge, I am not sure if the middle column actually has text occupy more width than the other columns. It looks same to me. However you can adjust it with
padding-leftandpadding-rightwith a class name like.middlecolumnor whatever. -
The Screenshot is zoomed in to match the aspect ratio (to make side by side comparison)of your page which is more than 100vh so your webpage is zoomed out and the comparison is zoomed in(instead of the normal landscape view + lot of white space). I suggest you make the page height to be at-most 100vh
Overall i would suggest that you try to stick to the given design(height, heading width is way too narrow on desktop view). Otherwise it is a well done challenge.
Happy Coding ╰(°▽°)╯
edit:Changed
margin-leftandmargin-righttopadding-leftandpadding-right.Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord