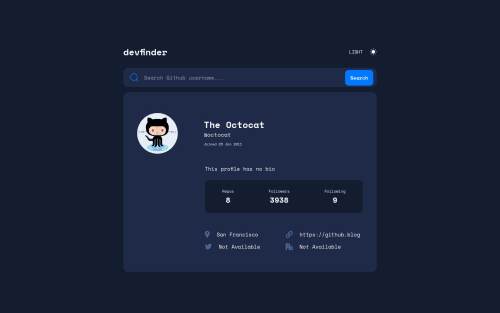
Github User Search App - HTML5/SASS with Partials/vanillaJS

Solution retrospective
Hi guys, this is my solution to the challenge. It was really fun. Hoping to hear feedback regarding anything and everything about my code.
A few questions that I have:
Pertaining JS
-
Is this a good way to write the JS? I feel like I'm doing so many if/else statements to display the intended content. I feel like I can somehow cycle through it, but wasn't sure how to get it done.
-
The page that is loaded onto the website, is suppose to be the "octocat" user. I have manually set the info in my HTML to display it. How can I fetch the data of that user on first load of the website though?
-
When the website gets first loaded it's suppose to detect the color-scheme and adjust the automatically. I feel like it's working in Firefox but not in Chrome. Also If I toggle between light/dark theme in firefox it adjust automatically, not in chrome?
Pertaining to SASS I've been trying to become better in organizing my code through partials, although it's probably too much for this project. But it's just for me to practice.
-
I'm still not sure if I am doing it right? Is this the way?
-
How do you guys go about styling your html when using the partials? I find it a bit difficult if you are used to just working with 1 single sass/css sheet. I feel like I am jumping back & fourth between folders. Any tips on how to be more efficient?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vanzasetia
Hello, DanielK! 👋
Regarding your JavaScript questions:
- I used a lot of
if..elsestatements too. But the way I wrote them was by separating them into small functions. I would recommend you do the same so that it is much more maintainable and also makes your code much easier to understand. It's because, with functions, you can name the function which means you can give descriptive name to help others to understand your code. - I also showed Octocat's profile with HTML. But to answer your question, you can make the
documentobject listen to theDOMContentLoaded. Then, fetch Octocat's GitHub profile. - For the color scheme, my browser's color scheme preference is set to dark. But, when I first load the site, the website shows a light color preference. Then, when I switch my browser's color scheme preference to light, the website becomes dark mode. Also, I can't switch the theme of the site.
About Sass, I think the purpose of Sass is to help us organize our CSS by having multiple Sass files. For me, it helps me separate the styling for each component. So, I have no problem with jumping from one file to another file. Also, Sass has
@mixinand@functionwhich really helps me write CSS. For example, I createdrem()function to convertpxtoremunit.So, to answer your question, I took a look at the compiled code and I would say that you have used it accordingly. The common mistake that I did when I started using Sass was to nest selectors unnecessarily. It is bad practice because it produces high specificity stylesheet. But, you don't do it, so great! 👍
Some suggestions:
- I would recommend reading "A Theme Switcher | Inclusive Components" and "Toggle Buttons | Inclusive Components" articles to create accessible theme switcher. Currently, it is not an interactive element which means the screenreaders will not know that it is an interactive element.
- Always specify the
typeof thebutton. In this case, set the type of the search button astype="submit". It will prevent the button from behaving unexpectedly. - Put the
scripttag above the endingbodytag. I recommend taking a look at the StackOverflow discussion about this. - I would recommend taking a look at the page without any styling. Then, see if you could understand the page content. If you are not able to understand the page content then there might be something wrong with the HTML. For example, the
profile__statsshould be a list, and the category of the statistic (Repos, Followers, and Following) should not be a heading.
That's it! I hope you find this useful! 🙂
- I used a lot of
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord