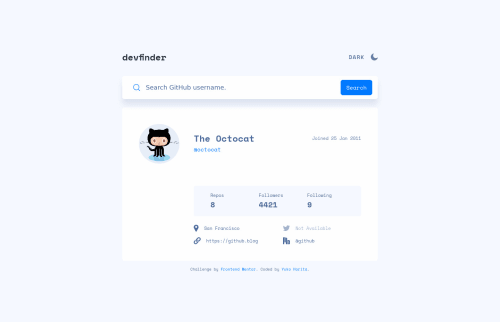
GitHub User Search App with GitHub API, React & react-router-dom

Solution retrospective
I spend a lot of time to look into the details and make sure app works correct. I added extra features;
- loading message while fetching data
- error message when user is not found or input field is empty
I have a few questions / issues;
-
I wanted to use react-router and useParams to get username from query and consume it in the result so that the url will be shown as
http://domain/username, but I could not figure out how to do that on the same single page. -
I have error in my vs code terminal that Line 21:6: React Hook useEffect has a missing dependency: 'getUser'. Either include it or remove the dependency array, regarding
UserResult.jsxfile. I am not sure I am using useEffect correctlt with context files. I put "octocat" ingetUser()function as argument to set it as default (initial value), but is it correct thing to do? -
error handling. I am not sure I am doing right for error shown when fetching data set in
Github Context.jsxfile.
I appreciate for any feedbacks, and help in those issues that I have.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yuko Horita's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord