Submitted about 3 years agoA solution to the Single price grid component challenge
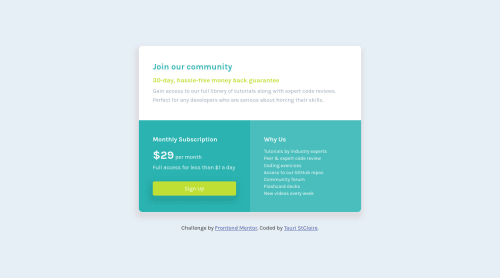
Grid Component Using Grid Template Columns
accessibility
@tauri-st

Solution retrospective
- The color displayed by Figma for the "why us" list as well as the Subscription "per month" is white, but they look to be a light grey? There is a drop shadow affect listed, is this an inset drop shadow?
- This is my last FEM hacking it on my own before using a component library! I'm going to explore SASS and Tailwind, and would appreciate any favorite resources :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tauri StClaire's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord