
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yas-avocad
Hey!
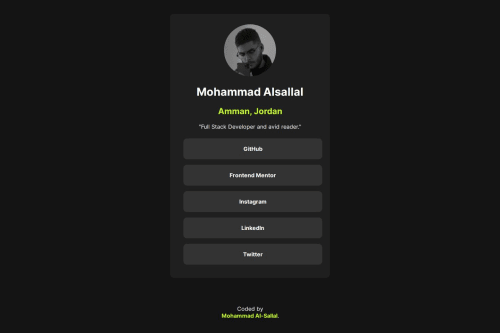
Looks like you set the display as
gridand then tried to control it usingflexproperties. To get the card centered, you can add this to your body tag:display: flex; flex-direction: row; justify-content: center; align-items: center; min-height: 100svh;Also, you can make the
PFPsmaller and adjust the padding on the buttons to better match the design.:)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord