Submitted about 4 years agoA solution to the Testimonials grid section challenge
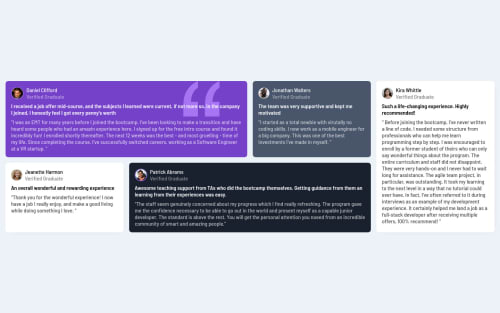
Grid testimonials by Thomas Hertog
@thomashertog

Solution retrospective
Any feedback regarding accessibility and CSS structure is mostly welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thomas Hertog's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord