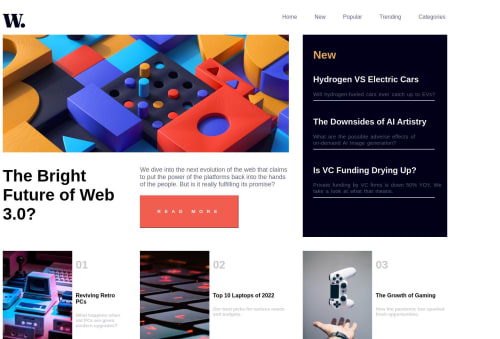
Homepage using HTML and CSS

Solution retrospective
I would appreciate feedback regarding the readability of my code and any other improvements to be made in future.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
CSS NAMING CONVENTIONS 🚫:
- Looks like the naming conventions you used for
cssneeds to be improved a lot, you can take a look at BEM Naming Convention.
- BEM helps to create modular, reusable, and maintainable code. With BEM, you can easily identify which styles apply to which elements, making it easier to modify and update your CSS.
- BEM naming conventions provide a clear structure and naming hierarchy for your CSS classes. This makes it easier to read and understand your code, even for other developers who are not familiar with your project.
- BEM allows for more granular control over styling. With BEM, you can target specific elements within a block and modify their styles without affecting other elements or blocks on the page.
- BEM helps to avoid naming collisions and specificity issues. By using a consistent naming convention, you can avoid accidentally overwriting styles or causing specificity issues that make it difficult to style your elements.
- BEM makes it easier to collaborate with other developers on larger projects. By using a shared naming convention and structure, you can ensure that everyone on the team is using a consistent approach to styling, which reduces confusion and errors.
- This article on CSS-Tricks provides a beginner-friendly introduction to BEM and explains the key concepts and benefits of using BEM.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord