HTML and CSS

Solution retrospective
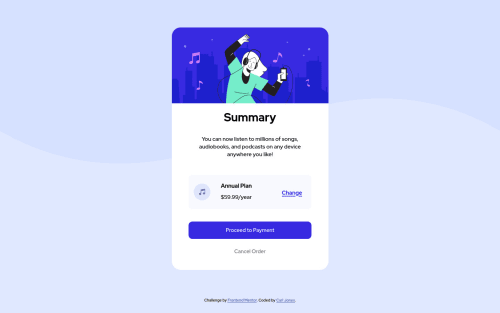
Had a bit of trouble getting the text to where I wanted them, any advice on how to do it better?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Carl Jones's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord