html and css

Solution retrospective
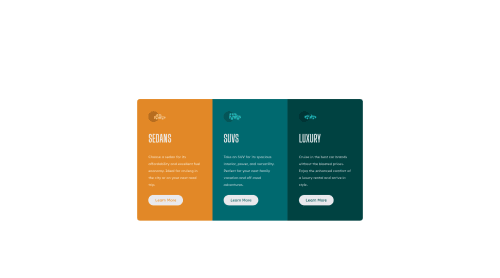
constructive criticism is appreciated! let me know best practices that i maybe should have used and if i did the media queries right (first time using them). also if you change the <h2> in section 1 to <h1> or the others to different <h> tags then it throws off the whole section a little in terms of sizing relative to the other sections. i dont know why this happens as i styled it with the class "headers" so isnt it supposed to override it and the <h1> shouldnt matter whatever number it is? (you can try yourself in chrome devtools to see what i mean)
Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @karishma-dev
Hi, Your solution looks good.
Few suggestions:
- To properly center the card you can use something like this:
body{ display: flex; justify-content: center; align-items: center; min-height: 100vh;In this, justify-content will align the content to the center of the main axis and align-items will align the content to the center of the cross-axis (perpendicular to the main axis). - For the problem you are facing in the headers class, you can see that in dev tools it is showing that all the heading tags have their own margins that's why your layout gets disturbed as you haven't overridden the margin in .headers class.
- In the CSS code, you can remove the max-width media query and write its content before the min-width query, and then just make the necessary changes that you want for the desktop version. For example: I can see that you have written margin-left and right auto for
.main-containerin both the queries, so if you want this class to have these margin for the whole layout then write it without media queries.
Hope this helps you! Good luck!
Marked as helpful - To properly center the card you can use something like this:
- @MarkoDjuric
Check out how to use rem units instead of px units. You should start out using CSS grid - less code than with flexbox. For example this layout you can set like this:
-
display:grid;
place-items: center; -- on "main-container" -
@media screen and (min-width: 376px){ grit-template-columns: 1fr 1fr 1fr; } So, in this way you have 3 equal columns without flexbox percentage with more precision.
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord