Hi
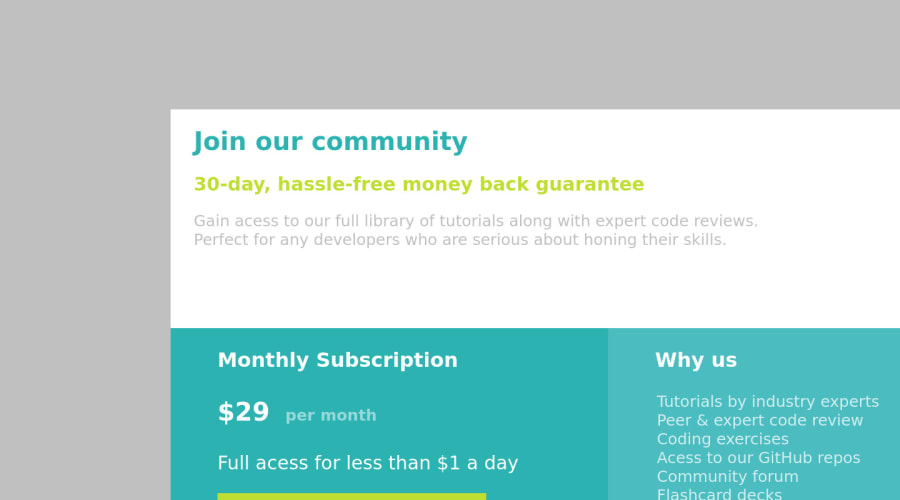
I'm afraid this doesn't look right at the moment on mobile or any screen sizes.
The problems are because
- you're desktop layout starts way too late at 1200+ px
- you need to remove all the large pixel margins. Use small paddings and margins just to create a little space, not to create the whole layout
- center content using grid/flex not margins
- font sizes should never be in px, use a responsive unit like rem
- use the colors from the style guide, including page background
- besides the grid, all you really need for this is some max-widths. Test all sorts of screen sizes, not just your full screen (which I expect must be huge)
Also definitely fix those items highlighted in the report.
Hopefully that helps and should get this challenge finished off. Good luck
0