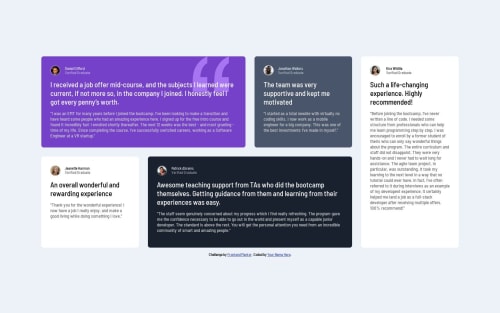
Submitted about 2 years agoA solution to the Testimonials grid section challenge
HTML and CSS with grids in a grid.
@tonage72

Solution retrospective
Good practice for grids. As I put grids in a grid making each card a grid.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David Fleming's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord