@pikapikamart
Posted
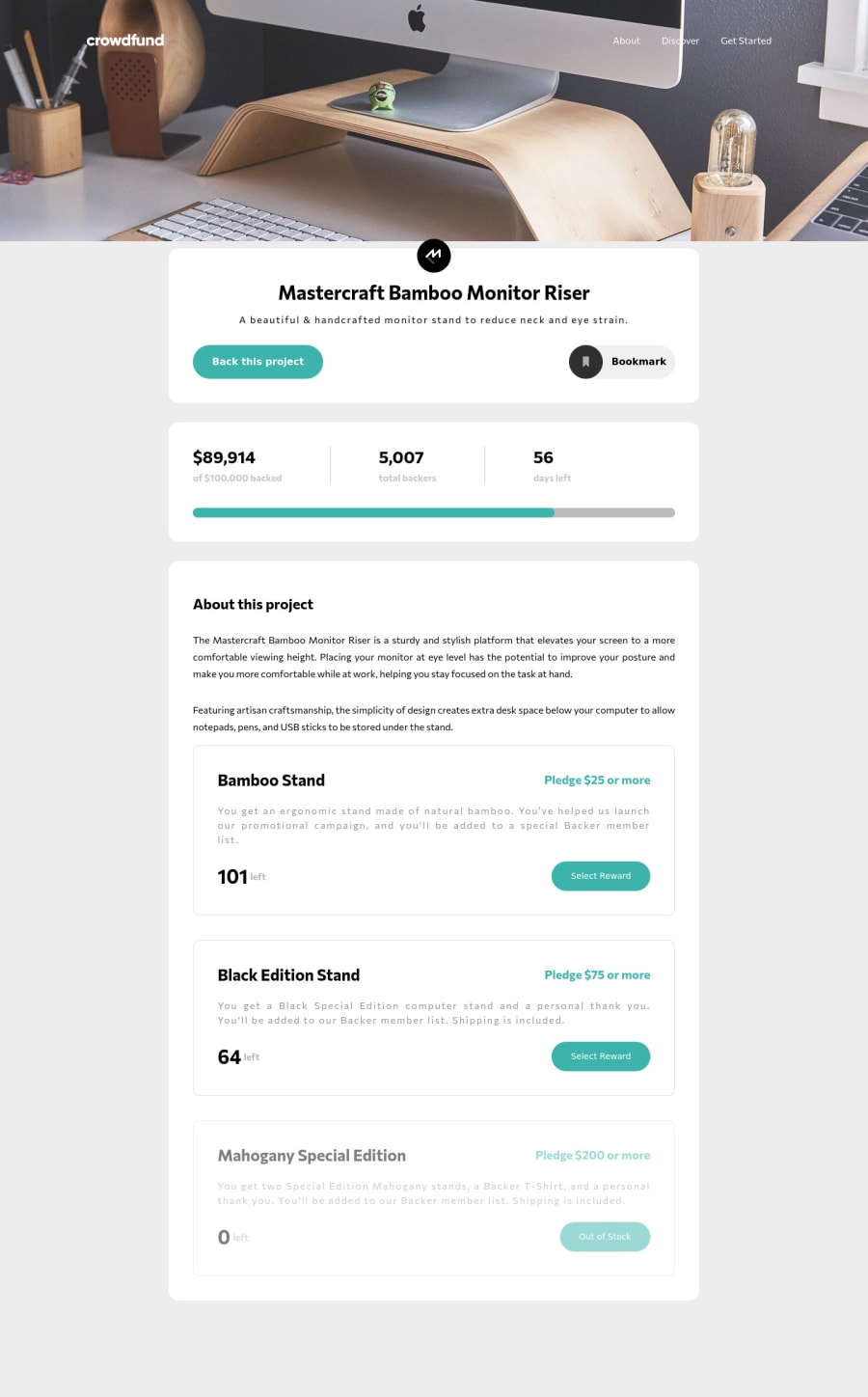
good work in there. Btw, you forgot to add a modal when you select a reward and also I saw that in the popup modal selection, you used an input checkbox, it is way better to used radio buttons so that when it is submitted for example, only selected will go through unlike input checkbox, users can select multiple things and will ruin the idea of the form^
@Yellow-May
Posted
@pikamart Yh thanks, I could have done that but I was solely focused on the design aspect than that of functionality. However they're all good notes and I'll look to implement them later on
@pikapikamart
Posted
@Yellow-May Oh I see ^^