HTML, CSS

Solution retrospective
Please review my code
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi
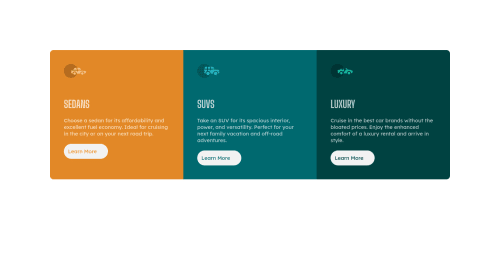
This looks really nice. I recommend adjusting the max-width on desktop so you're closer to the design.
The only other real suggestion for improvement is over importing multiple css files for different breakpoints. That's OK to do, but if you are going with that approach, mobile should be your base styles, and desktop overrides in the additional stylesheet targeted with a min width media query. The reasons are because you are forcing a mobile device with less data, power memory etc to download both the desktop styles and the styles it needs to display correctly. Much better to be the other way around, let the desktop download the extra.
The other thing with that technique, just as with any media query, you only need to override the specific css properties that need to change. You have some repetition in there atm I think.
Personally I wouldn't use grid for this challenge as it's only ever going in one direction, but no problem with using it. And I would use pseudo elements rather than place an empty div in html to show a background img. But again, your choice it doesn't really matter ☺
Well Done again, you've done a good job overall
- @waltersono
Hi AnkitLamsal
Nice work completing your first challenge.
Here are some points to improve your next projects:
-
Add a transitions on when the user hover the button
- This will make a smooth experience on button hover
- Just add this to your button
transition: all 0.2s
-
Target your elements by class not by element
- This will make your projects easy to maintain because
- If you had given the
atag a class you could have style it with fewer lines, like so:
HTML
<a href="#" class="button">Learn more</a>CSS
.button { *styles go here* }- Learn BEM Naming convetion
- Has a future professional, you want to write clean code, easy to understand and easy to maintain, writing your code following a naming convention is a good practice
That is it my fellow mentor
Hope this is helpful, and keep on coding!
See you!
-
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord