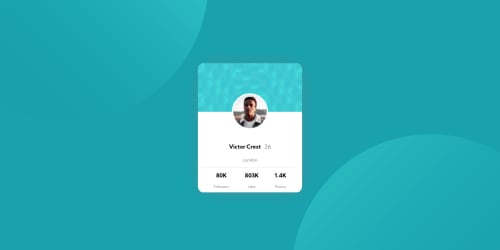
HTML, CSS and Flexbox challenge

Solution retrospective
Hi for all!
I did it, but was a little difficult because I didn't know much about flexbox.
I would like some feedbacks, improvements and what else you want.
Thanks! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jhonatan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord