Submitted over 4 years agoA solution to the Blogr landing page challenge
HTML, CSS and Javascript
@CommanderMeow

Solution retrospective
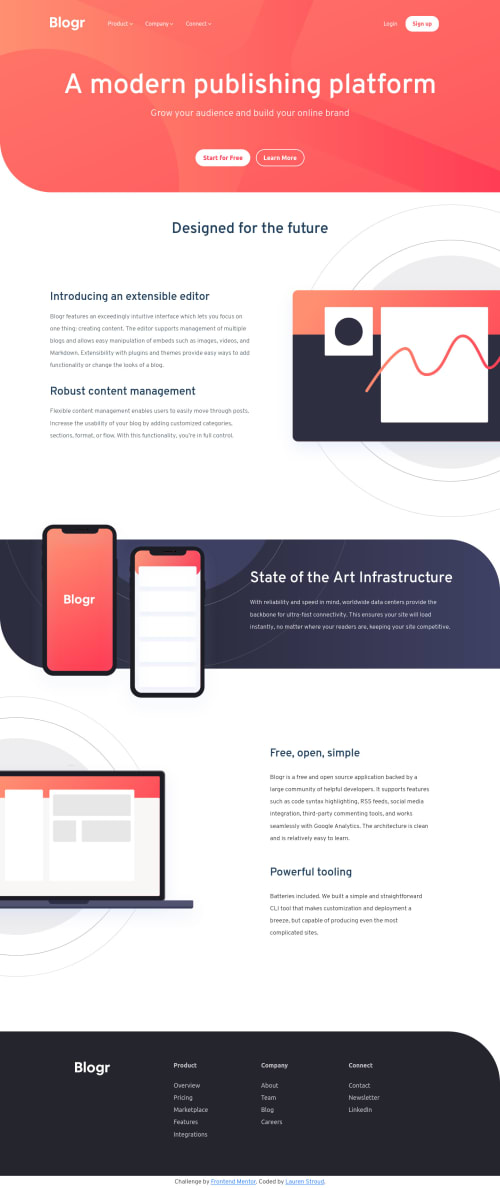
Still very much a beginner when it comes to front end and looking for any suggestions that can help me improve. This was the first Front End Mentor project I did and it is very ID heavy, I realise that using ID's should be reserved for special cases and that Classes would be a much prefered way of selecting elements but any thoughts on how I can improve this would be helpful.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lauren Stroud’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord