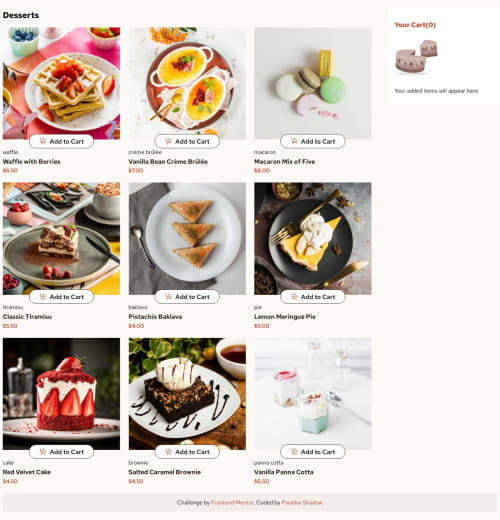
Product List with Cart using HTML, CSS and JavaScript

Solution retrospective
I was proud that I was able to complete this project. I am a complete beginner in JavaScript, so I learned many things while working on the project. Like event listeners, using classes, using objects, and everything. I started without any initial planning and got stuck pretty badly at one time, so I had to rethink of my approach from the start. Next time I would like to spend some time thinking before starting to code.
What challenges did you encounter, and how did you overcome them?The most challenging for me was removing the event listener. To remove an event listener one needs the actual function reference. For a newbie like me, it was difficult at first to get it right. However, after making a lot of mistakes, and stumbling here and there, I finally managed to get it somewhat right.
What specific areas of your project would you like help with?I would greatly appreciate feedback on the responsiveness of my design, especially with media queries. I tend to hesitate when using them and still need more practice to feel confident. Any insights on improving the breakpoints or making the layout more adaptive would be valuable.
Additionally, I would love some guidance on my JavaScript code. This project is the first time I've written a significant amount of JavaScript, and I’m still learning about best practices and coding standards. Constructive criticism and suggestions for improvement would be very helpful.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Paradox's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord