html, css & js solution

Solution retrospective
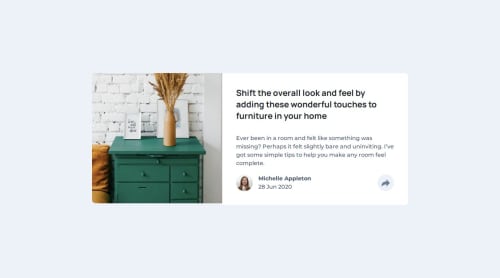
I have a quite usable template for card layouts by now, which I can reuse.
What challenges did you encounter, and how did you overcome them?I realized that positioning items absolute brings quite some issues with padding, you have to keep in mind, that padding influences the position.
What specific areas of your project would you like help with?Positioning. I would like to see an expert solution
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@yoyov51234
Hi There~ Good implementation! I get some inspiration from your code, like to separate some div out ( the author info, to the bottom, only by itself), so that it the mobile banner will be easier displayed.
Some suggestions: 1- when using dev tool of Chrome(F12), i always see the mobile version, not the desktop version, even my responsive screen was set as '1208px' wide, that's caused by this code: @media screen and (min-width: 1440px) {}, seems it's to large to display the desktop view,
Laptops and Desktops 1280x800: Small laptops (e.g., some netbooks). 1366x768: Common laptop resolution. 1440x900: Some laptops and monitors. 1920x1080: Full HD resolution, very common for desktops and larger laptops. 2560x1440: Higher resolution monitors (QHD). 3840x2160: 4K resolution monitors and TVs.
2- In the mobile view, this title: 'shift the overall look and feel ..' has no paddings, so it starts from the left and shows a different layout than others.
3- On mobile view, in the share banner, there's a share icon, it's not aligned with other icons. - This can be solved by changing the layout, and using flex.
4- On desktop view, the share banner's position is not quite right.
Regarding on the position part, I'd like to have a voice chat so that we can share the screen and discuss on it. : ) please let me know if you are interested.
(PS: English is not my mother tongue, could please kindly point out if any comments mislead you, thank you!)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord