Submitted over 4 years agoA solution to the Pricing component with toggle challenge
HTML CSS and some JQUERY
@petewk

Solution retrospective
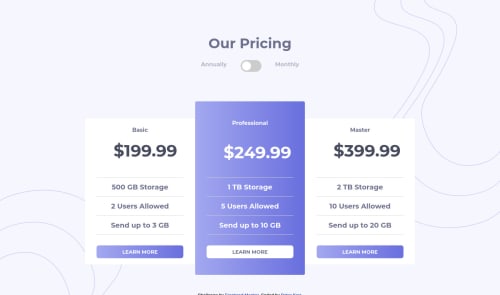
Feel this is pretty close, quite happy with it, only small differences I can spot like the size of the $. Feedback appreciated
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Pete's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord